
April 8, 2025
The Ultimate Full-Stack Developer Checklist
Avoid Costly Mistakes & Build Production-Ready Apps
Full-Article.md (Markdown for easy PDF conversion)
Checklist-PDF.pdf (Condensed 1-page checklist)
Detailed-Checklist.md (Expanded with explanations)
Why Checklists Beat Talent
I’ve debugged APIs while babysitting a screaming toddler at 3 AM. I’ve patched security holes after a breach. Through these failures, I learned: the best developers aren’t the smartest—they’re the most systematic.
This checklist is the culmination of:
5+ years of full-stack development
200+ hours spent fixing preventable bugs
Countless interviews with senior engineers
Use it to:✅ Avoid “It works on my machine” syndrome✅ Save 20+ hours per project on rework✅ Answer 90% of technical interview questions
🔧 Backend Checklist
1. API Design
REST
Use nouns for endpoints (/users, not /getUsers)
Version your API (/v1/users)
HTTP status codes: 200 (OK), 201 (Created), 400 (Bad Request)
GraphQL
Implement query depth limiting to prevent abuse
Use DataLoader to batch requests
2. Authentication
JWT: Set short expiry (1 hour) + refresh tokens
OAuth: Use libraries (Passport.js, NextAuth)
Sessions: Store in Redis for scalability
3. Database
PostgreSQL
Always add indexes for frequent queries
Use NOT NULL constraints by default
MongoDB
Design schemas for query patterns (not just “logical” grouping)
Set up TTL indexes for temporary data
4. Error Handling
// Bad
console.log("Error:", error);
// Good
logger.error({
userId: req.user.id,
error: error.stack
});
Use structured logging (JSON format)
Frontend Checklist
1. Framework Choices
React
Use TypeScript (reduces bugs by 15%)
Avoid prop drilling with Context or Zustand
Next.js
Pre-render pages with getStaticProps for SEO
Use middleware for auth redirects
2. Performance
Lazy Loading:
const HeavyComponent = React.lazy(() => import('./HeavyComponent'));
Bundle Analysis:
npx webpack-bundle-analyzer
3. Accessibility
Semantic HTML (<nav>, <main>)
ARIA labels for interactive elements
Test with Lighthouse (aim for 90+ score)
☁️ Deployment & DevOps
1. Hosting
Vercel: Automatic CI/CD for frontends
AWS Lightsail: Budget-friendly VPS
2. CI/CD
GitHub Actions example:
name: Deploy
on: push
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- run: npm ci && npm run build
3. Security
Rotate secrets quarterly
Scan dependencies with npm audit
🧠 Senior-Level Extras
1. Internationalization (i18n)
Store translations in JSON:
{
"welcome": {
"en": "Hello",
"es": "Hola"
}
}
2. Scalability
Database: Read replicas for heavy loads
Cache: Redis for frequent queries

March 2, 2025
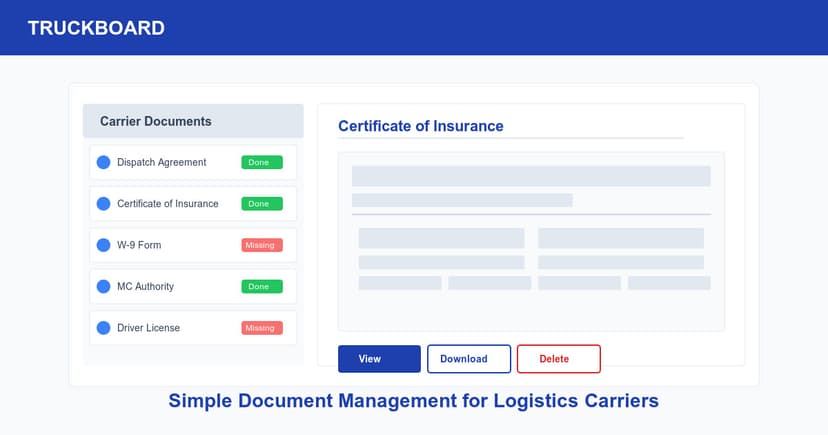
Document Management for Logistics Carriers
Express.js
MariaDB
This approach has several advantages:
Direct mapping to UI: Each document type corresponds to a specific field in the user interface
Simple queries: No need to filter by document type
One row per carrier: Each carrier has a single record with all their documents
Easy to track: Missing documents are immediately apparent (NULL values)
Backend Implementation for document management
The Express.js routes to manage these documents are straightforward:
CREATE TABLE `carrier_documents` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT,
`carrier_id` bigint(20) unsigned NOT NULL,
`dispatch_agreement` varchar(255) DEFAULT NULL,
`certificate_insurance` varchar(255) DEFAULT NULL,
`w9` varchar(255) DEFAULT NULL,
`mc_authority` varchar(255) DEFAULT NULL,
`driver_license` varchar(255) DEFAULT NULL,
`workers_comp_policy` varchar(255) DEFAULT NULL,
`voided_check` varchar(255) DEFAULT NULL,
`carb` varchar(255) DEFAULT NULL,
`setup_packet` varchar(255) DEFAULT NULL,
`other_docs_1` varchar(255) DEFAULT NULL,
`other_docs_2` varchar(255) DEFAULT NULL,
`other_docs_3` varchar(255) DEFAULT NULL,
`other_docs_4` varchar(255) DEFAULT NULL,
`created_at` timestamp NULL DEFAULT current_timestamp(),
`updated_at` timestamp NULL DEFAULT current_timestamp() ON UPDATE current_timestamp(),
PRIMARY KEY (`id`),
UNIQUE KEY `idx_carrier_id` (`carrier_id`),
CONSTRAINT `fk_carrier_documents_carrier` FOREIGN KEY (`carrier_id`) REFERENCES `carriers` (`id`) ON DELETE CASCADE ON UPDATE CASCADE
)
This approach has several advantages:
Direct mapping to UI: Each document type corresponds to a specific field in the user interface
Simple queries: No need to filter by document type
One row per carrier: Each carrier has a single record with all their documents
Easy to track: Missing documents are immediately apparent (NULL values)
Backend Implementation
The Express.js routes to manage these documents are straightforward:
import express from 'express';
import multer from 'multer';
import path from 'path';
import fs from 'fs';
import db from '../db';
import { OkPacket, RowDataPacket } from 'mysql2';
const router = express.Router();
// Configure multer for file uploads
const storage = multer.diskStorage({
destination: (req, file, cb) => {
// Create directory if it doesn't exist
const uploadDir = path.join(__dirname, '../../uploads/carrier-documents');
if (!fs.existsSync(uploadDir)) {
fs.mkdirSync(uploadDir, { recursive: true });
}
cb(null, uploadDir);
},
filename: (req, file, cb) => {
// Generate unique filename with original extension
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
const ext = path.extname(file.originalname);
cb(null, `${file.fieldname}-${uniqueSuffix}${ext}`);
}
});
// File filter to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedTypes = [
'application/pdf',
'image/jpeg',
'image/png',
'image/jpg',
'application/msword',
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
'application/vnd.ms-excel',
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
];
if (allowedTypes.includes(file.mimetype)) {
cb(null, true);
} else {
cb(new Error('Invalid file type. Only PDF, JPEG, PNG, DOC, DOCX, XLS, and XLSX files are allowed.'));
}
};
// Configure multer upload
const upload = multer({
storage,
fileFilter,
limits: { fileSize: 10 * 1024 * 1024 } // 10MB limit
});
// Define the fields for document uploads
const documentFields = [
{ name: 'dispatch_agreement', maxCount: 1 },
{ name: 'certificate_insurance', maxCount: 1 },
{ name: 'w9', maxCount: 1 },
{ name: 'mc_authority', maxCount: 1 },
{ name: 'driver_license', maxCount: 1 },
{ name: 'workers_comp_policy', maxCount: 1 },
{ name: 'voided_check', maxCount: 1 },
{ name: 'carb', maxCount: 1 },
{ name: 'setup_packet', maxCount: 1 },
{ name: 'other_docs_1', maxCount: 1 },
{ name: 'other_docs_2', maxCount: 1 },
{ name: 'other_docs_3', maxCount: 1 },
{ name: 'other_docs_4', maxCount: 1 }
];
// Get documents for a specific carrier
router.get('/:carrierId', async (req, res) => {
const connection = await db.getConnection();
try {
const [rows] = await connection.query(
'SELECT * FROM carrier_documents WHERE carrier_id = ?',
[req.params.carrierId]
);
if (rows.length === 0) {
return res.status(200).json({ error: 'No documents found for this carrier' });
}
res.json(rows[0]);
} catch (error) {
console.error('Error fetching carrier documents:', error);
res.status(500).json({ error: 'Internal server error' });
} finally {
connection.release();
}
});
// Upload/update documents for a carrier
router.post('/:carrierId', upload.fields(documentFields), async (req, res) => {
const connection = await db.getConnection();
try {
const carrierId = req.params.carrierId;
const files = req.files;
// Check if carrier exists
const [carrierRows] = await connection.query(
'SELECT * FROM carriers WHERE id = ?',
[carrierId]
);
if (carrierRows.length === 0) {
return res.status(404).json({ error: 'Carrier not found' });
}
// Check if document record already exists
const [docRows] = await connection.query(
'SELECT * FROM carrier_documents WHERE carrier_id = ?',
[carrierId]
);
const updateFields = {};
// Process uploaded files
for (const field of documentFields) {
if (files[field.name] && files[field.name].length > 0) {
const file = files[field.name][0];
// Store the file path relative to the uploads directory
updateFields[field.name] = `/uploads/carrier-documents/${file.filename}`;
}
}
let result;
if (docRows.length === 0) {
// Create new document record
const insertFields = { carrier_id: carrierId, ...updateFields };
const [insertResult] = await connection.query(
`INSERT INTO carrier_documents SET ?`,
[insertFields]
);
result = { id: insertResult.insertId, ...insertFields };
} else {
// Update existing document record
if (Object.keys(updateFields).length === 0) {
return res.status(400).json({ error: 'No files uploaded' });
}
// Get existing document record to handle file deletion
const existingDoc = docRows[0];
// Delete old files if they're being replaced
for (const field in updateFields) {
if (existingDoc[field]) {
const oldFilePath = path.join(__dirname, '../../', existingDoc[field]);
if (fs.existsSync(oldFilePath)) {
fs.unlinkSync(oldFilePath);
}
}
}
// Update document record
await connection.query(
`UPDATE carrier_documents SET ? WHERE carrier_id = ?`,
[updateFields, carrierId]
);
// Get updated record
const [updatedRows] = await connection.query(
'SELECT * FROM carrier_documents WHERE carrier_id = ?',
[carrierId]
);
result = updatedRows[0];
}
res.status(200).json(result);
} catch (error) {
console.error('Error uploading carrier documents:', error);
res.status(500).json({ error: 'Internal server error' });
} finally {
connection.release();
}
});
// Delete a specific document for a carrier
router.delete('/:carrierId/:documentType', async (req, res) => {
const connection = await db.getConnection();
try {
const { carrierId, documentType } = req.params;
// Validate document type
const validDocumentTypes = documentFields.map(field => field.name);
if (!validDocumentTypes.includes(documentType)) {
return res.status(400).json({ error: 'Invalid document type' });
}
// Get existing document record
const [docRows] = await connection.query(
'SELECT * FROM carrier_documents WHERE carrier_id = ?',
[carrierId]
);
if (docRows.length === 0) {
return res.status(404).json({ error: 'No documents found for this carrier' });
}
const existingDoc = docRows[0];
// Check if document exists
if (!existingDoc[documentType]) {
return res.status(404).json({ error: 'Document not found' });
}
// Delete file
const filePath = path.join(__dirname, '../../', existingDoc[documentType]);
if (fs.existsSync(filePath)) {
fs.unlinkSync(filePath);
}
// Update database
const updateFields = { [documentType]: null };
await connection.query(
`UPDATE carrier_documents SET ? WHERE carrier_id = ?`,
[updateFields, carrierId]
);
res.json({ success: true });
} catch (error) {
console.error('Error deleting carrier document:', error);
res.status(500).json({ error: 'Internal server error' });
} finally {
connection.release();
}
});
export default router;
These routes provide a complete API for managing carrier documents:
GET /:carrierId – Retrieve all documents for a carrier
POST /:carrierId – Upload new documents or update existing ones
DELETE /:carrierId/:documentType – Remove a specific document
The implementation handles file storage, validation, and database updates in a clean, organized way.
When This Approach Works Best
This fixed-schema design is ideal when:
Document types are stable: Your regulatory environment doesn’t frequently change
Simple versioning needs: Only the latest document version matters
Direct file references: You store file paths rather than complex metadata
Clear document set: All carriers need the same set of documents
The user interface maps directly to this table structure, making it intuitive for users to see which documents they’ve uploaded and which are still missing.
Front-End Implementation
The front-end implementation uses React to create an intuitive document management interface. Each document type has its own upload section with clear visual indicators for uploaded and missing documents:
// Document item renderer
const renderDocumentItem = (carrierId, docType, docPath) => {
return (
<div className="flex items-center justify-between p-2 hover:bg-gray-50">
<div className="flex items-center gap-2">
<Paperclip className="h-4 w-4 text-gray-400" />
<span className="capitalize">{formatDocumentName(docType)}</span>
</div>
{docPath ? (
<div className="flex items-center gap-2">
<a
href={`${process.env.NEXT_PUBLIC_SERVER_URL}${docPath}`}
target="_blank"
rel="noopener noreferrer"
className="text-blue-500 hover:underline text-sm flex items-center"
>
<File className="h-4 w-4 mr-1" /> View
</a>
<Button
variant="ghost"
size="sm"
onClick={() => handleDeleteDocument(carrierId, docType)}
className="text-red-500"
>
<Trash2 className="h-4 w-4" />
</Button>
</div>
) : (
<Button
variant="outline"
size="sm"
onClick={() => handleFileInputClick(docType)}
>
<Upload className="h-4 w-4 mr-1" /> Upload
</Button>
)}
<input
type="file"
ref={fileInputRefs[docType]}
className="hidden"
onChange={(e) => handleFileChange(e, carrierId, docType)}
accept=".pdf,.doc,.docx,.xls,.xlsx,.jpg,.jpeg,.png"
/>
</div>
);
};
The UI implementation matched this structure perfectly, with a clean interface for users to upload and manage their documents:
Implementation Benefits
For small to medium logistics operations with stable document requirements, this approach offers:
Development speed: Quick to implement and understand
Operational simplicity: Easy for non-technical staff to grasp
Maintenance efficiency: Fewer moving parts means fewer bugs
Query performance: Simple database structure leads to faster queries
UI clarity: Direct mapping between database and interface
For our truckboard’s initial needs, this structure provided the right balance of functionality and simplicity. If your document management needs are straightforward and stable, consider this approach before implementing more complex systems.
Looking Ahead
While this approach worked well initially, I later discovered that more complex requirements would necessitate a different design. I’ll cover that evolution in a future article, discussing how we adapted when document types needed to be dynamic, versioning became important, and regulatory changes required more flexibility.

February 7, 2025
Optimizing Next.js Portfolio with WordPress: Implementing Rank Math SEO and ACF
As a full-stack developer specializing in Next.js and WordPress integrations, I’ve recently implemented a robust SEO strategy for my portfolio website using Rank Math SEO and Advanced Custom Fields (ACF). In this article, I’ll share my approach to creating a high-performing, SEO-optimized Next.js website that leverages WordPress as a headless CMS.
Prerequisites
Before we dive in, ensure you have the following set up:
WordPress installation with:
Rank Math SEO plugin
Advanced Custom Fields Pro
WP REST API
Next.js project initialized
Basic understanding of TypeScript and GraphQL
Let’s start by installing the necessary dependencies in your Next.js project:
npm install @apollo/client graphql next-seo
WordPress Configuration
First, we’ll set up our WordPress backend. Create a new file called lib/apollo-client.ts:
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: `${process.env.WORDPRESS_API_URL}/graphql`,
cache: new InMemoryCache(),
});
export default client;
Next, create your environment variables in .env.local:
WORDPRESS_API_URL=https://your-wordpress-site.com
NEXT_PUBLIC_SITE_URL=https://your-nextjs-site.com
Main Implementation
Let’s create our homepage with SEO implementation. Here’s the complete code for pages/index.tsx:
import { GetStaticProps } from 'next';
import { gql } from '@apollo/client';
import Head from 'next/head';
import client from '../lib/apollo-client';
import Image from 'next/image';
import { Suspense } from 'react';
// Types
interface HomePageProps {
seoData: {
title: string;
description: string;
robots: {
index: boolean;
follow: boolean;
};
};
pageData: {
hero: {
title: string;
description: string;
ctaButtons: {
primary: {
text: string;
link: string;
};
secondary: {
text: string;
link: string;
};
};
};
skills: Array<{
name: string;
percentage: number;
}>;
about: {
content: string;
image: {
url: string;
alt: string;
};
};
};
}
// GraphQL query
const GET_HOME_PAGE_DATA = gql`
query GetHomePageData {
pageBy(uri: "/") {
seo {
title
description
robots
schema {
raw
}
opengraphTitle
opengraphDescription
opengraphImage {
sourceUrl
}
}
acf {
hero_section {
title
description
cta_buttons {
primary {
text
link
}
secondary {
text
link
}
}
}
skills {
technical_skills {
name
percentage
}
}
about {
content
image {
url
alt
}
}
}
}
}
`;
// Skills component
const SkillBar = ({ name, percentage }: { name: string; percentage: number }) => (
<div className="mb-4">
<div className="flex justify-between mb-1">
<span className="text-base font-medium">{name}</span>
<span className="text-sm font-medium">{percentage}%</span>
</div>
<div className="w-full bg-gray-200 rounded-full h-2.5">
<div
className="bg-blue-600 h-2.5 rounded-full transition-all duration-500"
style={{ width: `${percentage}%` }}
/>
</div>
</div>
);
// Loading skeleton
const SkillsLoadingSkeleton = () => (
<div className="animate-pulse">
{[1, 2, 3, 4].map((i) => (
<div key={i} className="mb-4">
<div className="h-4 bg-gray-200 rounded w-3/4 mb-2"></div>
<div className="h-2.5 bg-gray-200 rounded-full"></div>
</div>
))}
</div>
);
export const getStaticProps: GetStaticProps = async () => {
try {
const { data } = await client.query({
query: GET_HOME_PAGE_DATA,
});
return {
props: {
seoData: data.pageBy.seo,
pageData: {
hero: data.pageBy.acf.hero_section,
skills: data.pageBy.acf.skills.technical_skills,
about: data.pageBy.acf.about,
},
},
revalidate: 3600, // Revalidate every hour
};
} catch (error) {
console.error('Error fetching data:', error);
return {
notFound: true,
};
}
};
export default function HomePage({ seoData, pageData }: HomePageProps) {
return (
<>
<Head>
<title>{seoData.title}</title>
<meta name="description" content={seoData.description} />
<meta
name="robots"
content={`${seoData.robots.index ? 'index' : 'noindex'},${seoData.robots.follow ? 'follow' : 'nofollow'}`}
/>
{/* Open Graph tags */}
<meta property="og:title" content={seoData.title} />
<meta property="og:description" content={seoData.description} />
<meta property="og:type" content="website" />
<meta property="og:image" content="/og-image.jpg" />
{/* Schema markup */}
<script
type="application/ld+json"
dangerouslySetInnerHTML={{
__html: JSON.stringify({
"@context": "https://schema.org",
"@type": "Person",
"name": "Eugene Skomorokhov",
"url": "https://eskomorokhov.com",
"jobTitle": "Full Stack Developer",
"knowsAbout": ["React", "Next.js", "Node.js", "MongoDB", "PostgreSQL"],
"sameAs": [
"https://github.com/yourprofile",
"https://linkedin.com/in/yourprofile",
"https://t.me/yourprofile"
]
})
}}
/>
</Head>
<main className="container mx-auto px-4">
{/* Hero Section */}
<section className="py-20">
<h1 className="text-4xl font-bold mb-4">{pageData.hero.title}</h1>
<p className="text-xl mb-8">{pageData.hero.description}</p>
<div className="flex gap-4">
<a
href={pageData.hero.ctaButtons.primary.link}
className="bg-blue-600 text-white px-6 py-2 rounded-lg hover:bg-blue-700 transition-colors"
>
{pageData.hero.ctaButtons.primary.text}
</a>
<a
href={pageData.hero.ctaButtons.secondary.link}
className="border border-blue-600 text-blue-600 px-6 py-2 rounded-lg hover:bg-blue-50 transition-colors"
>
{pageData.hero.ctaButtons.secondary.text}
</a>
</div>
</section>
{/* Skills Section */}
<section className="py-16">
<h2 className="text-3xl font-bold mb-8">My Skills</h2>
<div className="max-w-2xl">
<Suspense fallback={<SkillsLoadingSkeleton />}>
{pageData.skills.map((skill) => (
<SkillBar
key={skill.name}
name={skill.name}
percentage={skill.percentage}
/>
))}
</Suspense>
</div>
</section>
</main>
</>
);
}
Now, let’s implement dynamic sitemap generation. Create pages/sitemap.xml.ts:
import { GetServerSideProps } from 'next';
import { gql } from '@apollo/client';
import client from '../lib/apollo-client';
const Sitemap = () => null;
export const getServerSideProps: GetServerSideProps = async ({ res }) => {
try {
const { data } = await client.query({
query: gql`
query GetAllPages {
pages {
nodes {
uri
modified
}
}
}
`,
});
const baseUrl = process.env.NEXT_PUBLIC_SITE_URL;
const pages = data.pages.nodes;
const sitemap = `<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
${pages
.map(
(page: { uri: string; modified: string }) => `
<url>
<loc>${baseUrl}${page.uri}</loc>
<lastmod>${new Date(page.modified).toISOString()}</lastmod>
<changefreq>weekly</changefreq>
<priority>${page.uri === '/' ? '1.0' : '0.8'}</priority>
</url>
`
)
.join('')}
</urlset>`;
res.setHeader('Content-Type', 'text/xml');
res.write(sitemap);
res.end();
return {
props: {},
};
} catch (error) {
console.error('Error generating sitemap:', error);
res.status(500).end();
return { props: {} };
}
};
export default Sitemap;
Finally, create pages/robots.txt.ts:
import { GetServerSideProps } from 'next';
const RobotsTxt = () => null;
export const getServerSideProps: GetServerSideProps = async ({ res }) => {
const robotsTxt = `
User-agent: *
Allow: /
# Sitemap
Sitemap: ${process.env.NEXT_PUBLIC_SITE_URL}/sitemap.xml
# Host
Host: ${process.env.NEXT_PUBLIC_SITE_URL}
`.trim();
res.setHeader('Content-Type', 'text/plain');
res.write(robotsTxt);
res.end();
return {
props: {},
};
};
export default RobotsTxt;
SEO Configuration in WordPress
In your WordPress admin panel, configure Rank Math SEO for your homepage:
Go to Rank Math > Titles & Meta > Homepage
Set your homepage title: “Eugene Skomorokhov – Full Stack Developer”
Set meta description: “I’m a passionate full-stack developer specializing in creating robust, scalable web applications with expertise in React, Next.js, Node.js, and modern database technologies.”
Enable Schema Markup and select “Person”
Fill in your social media profiles
For ACF fields, create the following structure:
Hero Section
Title (Text)
Description (Textarea)
CTA Buttons (Group)
Primary Button (Group)
Text (Text)
Link (Text)
Secondary Button (Group)
Text (Text)
Link (Text)
Skills Section
Technical Skills (Repeater)
Name (Text)
Percentage (Number)
Performance Optimizations
Image Optimization:
Use Next.js Image component for automatic optimization
Implement lazy loading for images below the fold
Use the priority prop for above-the-fold images
Caching Strategy:
Implement ISR with a reasonable revalidation period
Cache GraphQL queries on the client side
Use proper cache control headers
Loading States:
Implement loading skeletons for dynamic content
Use Suspense boundaries for component-level loading states
Monitoring and Maintenance
Set up monitoring:
Google Search Console for SEO performance
Google Analytics for user behavior
Core Web Vitals monitoring
Regular maintenance:
Update content through WordPress
Monitor SEO performance
Keep dependencies updated
Regular security updates
This implementation provides a solid foundation for a high-performing, SEO-optimized Next.js portfolio website with WordPress as a headless CMS. The combination of Rank Math SEO and ACF allows for flexible content management while maintaining optimal SEO practices.
Remember to regularly check your SEO performance and make adjustments based on the data from Google Search Console and other monitoring tools. This setup allows you to easily update content through WordPress while maintaining the performance benefits of Next.js.

November 2, 2024
Ultimate Logistics Database Management: 10 Powerful Integration Strategies for 2024
Express
MariaDB
Managing Complex Logistics Data: Relationships and Operations in Transportation Systems
In modern logistics and transportation management systems, efficiently handling the relationships between various entities such as origins, destinations, carriers, drivers, trucks, and rates is crucial. This article explores the implementation of a comprehensive data structure that manages these relationships while ensuring data integrity and operational efficiency. By leveraging technologies like Next.js for the frontend and Express.js with MariaDB for the backend, we can create a robust logistics management system that meets the demands of today’s fast-paced environment.
Data Structure and Relationships
Core Entities
The system is built around several interconnected tables that represent different aspects of logistics operations:
Origin/Destination Management
Primary table: origin_destination
Junction tables: origin_destination_destinations, origin_destination_rates_mileage
This structure tracks pickup and delivery locations, dates, and bidding preferences.
Rate Management
Primary table: rates_mileage
This table contains rate calculations based on distance and additional parameters, allowing for a flexible pricing model that includes dead-head miles and minimum rates.
Fleet Management
Tables: trucks, truck_types, truck_accessories
These tables manage vehicle inventory with detailed specifications and track truck-driver assignments.
Personnel Management
Table: drivers
This table maintains driver information and assignments, linking drivers to trucks through assignment relationships.
Key Relationships
The system implements several many-to-many relationships to effectively manage connections between entities:
Origin-Destination to Rates
CREATE TABLE origin_destination_rates_mileage (
id BIGINT UNSIGNED NOT NULL AUTO_INCREMENT,
origin_destination_id BIGINT UNSIGNED NOT NULL,
rates_mileage_id BIGINT UNSIGNED NOT NULL,
active TINYINT(1) DEFAULT 1,
PRIMARY KEY (id),
UNIQUE KEY unique_origin_rates (origin_destination_id, rates_mileage_id)
);
Trucks to Accessories
CREATE TABLE truck_accessories (
truck_id BIGINT UNSIGNED NOT NULL,
accessory_id BIGINT UNSIGNED NOT NULL,
PRIMARY KEY (truck_id, accessory_id)
);
These relationships ensure that all relevant data is interconnected, allowing for comprehensive data management.
Data Views and Access Patterns
Commonly Used Views
Creating views can simplify complex queries and improve performance. Here are two commonly used views in our logistics system:
Active Driver Assignments
CREATE VIEW active_driver_assignments AS
SELECT
d.id as driver_id,
d.name as driver_name,
t.id as truck_id,
t.type_code,
dt.primary_truck
FROM drivers d
LEFT JOIN drivers_trucks dt ON d.id = dt.driver_id
LEFT JOIN trucks t ON dt.truck_id = t.id
WHERE d.active = 1;
This view provides a quick overview of all active driver assignments along with their associated trucks.
Route Pricing Overview
CREATE VIEW route_pricing AS
SELECT
od.id,
od.pu_city_id,
od.destination_id,
rm.rpm,
rm.min_rate,
rm.dead_head
FROM origin_destination od
JOIN origin_destination_rates_mileage odrm ON od.id = odrm.origin_destination_id
JOIN rates_mileage rm ON odrm.rates_mileage_id = rm.id
WHERE odrm.active = 1;
This view allows for easy access to pricing information associated with specific routes.
Data Operations and Updates
Managing Rate Changes
To handle rate updates efficiently, we implement a transaction-based approach:
BEGIN TRANSACTION;
-- Deactivate old rates
UPDATE origin_destination_rates_mileage
SET active = 0
WHERE origin_destination_id = ?;
-- Insert new rates
INSERT INTO origin_destination_rates_mileage
(origin_destination_id, rates_mileage_id, active)
VALUES (?, ?, 1);
COMMIT;
This ensures that all changes are applied atomically, maintaining data integrity throughout the process.
Driver-Truck Assignment
Similarly, maintaining data integrity during driver-truck assignments is crucial:
BEGIN TRANSACTION;
-- Remove existing primary truck assignment
UPDATE drivers_trucks
SET primary_truck = 0
WHERE driver_id = ? AND primary_truck = 1;
-- Create new assignment
INSERT INTO drivers_trucks
(driver_id, truck_id, primary_truck)
VALUES (?, ?, 1);
COMMIT;
This transaction ensures that only one primary truck assignment exists for each driver at any given time.
API Integration and Data Flow
To facilitate communication between the frontend and backend, we expose several RESTful endpoints for data management:
Origin/Destination Management
GET /api/origin-destination
POST /api/origin-destination
PUT /api/origin-destination/:id
DELETE /api/origin-destination/:id
Rate Management
GET /api/rates-mileage
POST /api/rates-mileage
PUT /api/rates-mileage/:id
DELETE /api/rates-mileage/:id
Truck Management
GET /api/trucks
POST /api/trucks
PUT /api/trucks/:id
DELETE /api/trucks/:id
These endpoints allow the frontend application to interact with the database efficiently.
Frontend Integration
For the frontend integration, we utilize React components to create a responsive user interface that handles:
Data Display
Tabular views with sorting and filtering capabilities.
Inline editing features for quick updates.
Real-time updates to reflect changes in data instantly.
Data Entry
Form validation to ensure data integrity.
Error handling to provide feedback on failed operations.
Optimistic updates to enhance user experience by assuming successful operations until confirmed otherwise.
State Management
Implementing centralized state management allows us to efficiently manage application state across components. Using tools like Redux or React Context API can help maintain a consistent state throughout the application.
Performance Considerations
Indexing Strategy
To optimize query performance, we implement strategic indexing on frequently accessed columns:
CREATE INDEX idx_active ON origin_destination_rates_mileage (active);
CREATE INDEX idx_truck_type ON trucks (type_id);
CREATE INDEX idx_driver_active ON drivers (active);
These indexes speed up query execution times by allowing the database engine to locate rows more efficiently.
Query Optimization
Complex queries are optimized using joins and subqueries to reduce execution time:
SELECT
od.*,
c.name as pu_city_name,
GROUP_CONCAT(d2.name) as destinations,
rm.id as rate_id,
rm.rpm,
rm.min_rate
FROM origin_destination od
LEFT JOIN cities c ON od.pu_city_id = c.id
LEFT JOIN origin_destination_destinations odd ON od.id = odd.origin_destination_id
LEFT JOIN destinations d2 ON odd.destination_id = d2.id
LEFT JOIN origin_destination_rates_mileage odrm ON od.id = odrm.origin_destination_id
LEFT JOIN rates_mileage rm ON odrm.rates_mileage_id = rm.id
WHERE odrm.active = 1
GROUP BY od.id;
This query retrieves comprehensive information about origins and destinations while ensuring efficient execution through proper joins.
Data Integrity and Security
Constraints
To maintain referential integrity within our database schema, we implement foreign key constraints:
CONSTRAINT origin_destination_rates_mileage_ibfk_1
FOREIGN KEY (origin_destination_id)
REFERENCES origin_destination (id)
ON UPDATE CASCADE,
CONSTRAINT origin_destination_rates_mileage_ibfk_2
FOREIGN KEY (rates_mileage_id)
REFERENCES rates_mileage (id)
ON UPDATE CASCADE;
These constraints ensure that relationships between tables remain valid throughout all operations.
Transaction Management
Wrapping critical operations in transactions guarantees consistency in case of errors or failures:
BEGIN TRANSACTION;
-- Delete related rates for a specific truck ID.
DELETE FROM rates WHERE search_id IN (SELECT id FROM searches WHERE truck_id = ?);
-- Delete related searches.
DELETE FROM searches WHERE truck_id = ?;
-- Update driver associations.
UPDATE drivers SET truck_id = NULL WHERE truck_id = ?;
-- Finally, delete the truck.
DELETE FROM trucks WHERE id = ?;
COMMIT;
This approach minimizes data corruption by ensuring that either all changes are applied or none at all in case of an error.
Conclusion
The logistics management system demonstrates how complex relationships between different entities can be efficiently managed through proper database design, API implementation, and user interface integration. By focusing on data integrity, performance optimization, and user experience, the system provides a robust platform for managing transportation logistics operations.
The combination of well-structured database relationships, optimized queries, and intuitive user interfaces creates a system capable of handling complex logistics operations while maintaining data consistency. Regular monitoring and optimization of database operations ensure continued performance as data volume grows.
By implementing these strategies in your logistics management system using MariaDB with Next.js and Express.js, you can create an efficient framework that meets modern transportation demands while providing an exceptional user experience.

October 25, 2024
Integrating WebSockets with Next.js for Real-Time Applications
Introduction
In the modern web development landscape, the demand for real-time, responsive applications is growing rapidly. One such area where real-time functionality is crucial is in collaborative tools, where multiple users need to see changes made by others in real-time. Next.js, the popular React framework, provides a robust foundation for building server-rendered and statically generated applications. But what if you need to add real-time capabilities to your Next.js application? This is where WebSockets come into play.In this article, we’ll explore how to integrate WebSockets into a Next.js application to enable real-time data synchronization between the database and the user interface. By following these steps, you can create highly interactive applications that enhance user engagement and provide immediate feedback.
Understanding WebSockets
WebSockets are a protocol that allows for full-duplex communication channels over a single TCP connection. Unlike traditional HTTP requests, which are stateless and require a new connection for each request, WebSockets maintain an open connection that allows for continuous data exchange. This makes them ideal for applications that require real-time updates, such as chat applications, collaborative tools, and live dashboards.
Benefits of Using WebSockets
Real-Time Communication: WebSockets enable instant data transfer between the server and client.
Reduced Latency: With an open connection, there’s no need to establish a new connection for each request, reducing latency.
Efficient Resource Usage: WebSockets use less bandwidth compared to traditional polling methods.
Setting Up WebSockets in Next.js
To use WebSockets in a Next.js application, we’ll leverage the ws library, a popular WebSocket implementation for Node.js. First, let’s install the necessary dependencies:
npm install ws
Creating a WebSocket Server
Next, we’ll create a WebSocket server in our Next.js application. Create a new file called ws-server.js in the pages/api directory:
import { Server } from 'ws';
const wss = new Server({ noServer: true });
export default function handler(req, res) {
if (req.method === 'GET') {
// Upgrade HTTP connection to WebSocket
req.socket.on('upgrade', (request, socket, head) => {
wss.handleUpgrade(request, socket, head, (ws) => {
wss.emit('connection', ws, request);
});
});
wss.on('connection', (ws) => {
console.log('WebSocket connection established');
// Handle incoming messages
ws.on('message', (data) => {
console.log('Received message:', data.toString());
// Process the message and update the database or notify clients
updateDatabase(data.toString());
});
ws.on('close', () => {
console.log('WebSocket connection closed');
});
});
res.status(101).end(); // Switching Protocols
} else {
res.status(404).end();
}
}
In this code snippet, we set up a WebSocket server instance using the ws library. We handle incoming connections by upgrading HTTP requests to WebSocket connections. Each time a client connects, we log the connection and set up event handlers for incoming messages.
Connecting the Client to the WebSocket Server
Now that we have set up our WebSocket server, let’s create a React component that will connect to this server and handle real-time data updates. Create a new file called RealTimeSync.js in the components directory:
import { useState, useEffect } from 'react';
const RealTimeSync = () => {
const [data, setData] = useState([]);
useEffect(() => {
const ws = new WebSocket(`ws://${window.location.host}/api/ws-server`);
ws.onopen = () => {
console.log('WebSocket connection opened');
};
ws.onmessage = (event) => {
console.log('Received message:', event.data);
setData((prevData) => [...prevData, event.data]);
};
ws.onclose = () => {
console.log('WebSocket connection closed');
};
return () => {
ws.close();
};
}, []);
return (
<div>
<h2>Real-Time Data Sync</h2>
<ul>
{data.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
};
export default RealTimeSync;
In this component:
We establish a WebSocket connection when the component mounts.
We handle incoming messages by updating the state with new data.
The component displays received messages in a list format.
Integrating the Real-Time Component into Your Application
Finally, let’s integrate the RealTimeSync component into a Next.js page. Create a new file called real-time-sync.js in the pages directory:
import RealTimeSync from '../components/RealTimeSync';
const RealTimeSyncPage = () => {
return (
<div>
<h1>Real-Time Data Synchronization</h1>
<RealTimeSync />
</div>
);
};
export default RealTimeSyncPage;
This page will render the RealTimeSync component and establish a WebSocket connection to receive real-time updates.
Handling Errors and Reconnection Logic
While setting up your WebSocket connections, it’s crucial to implement error handling and reconnection logic. Network issues can cause disconnections; therefore, adding logic to reconnect automatically can improve user experience.
Example Reconnection Logic
You can modify your RealTimeSync component to include reconnection logic:
useEffect(() => {
let ws;
const connectWebSocket = () => {
ws = new WebSocket(`ws://${window.location.host}/api/ws-server`);
ws.onopen = () => {
console.log('WebSocket connection opened');
};
ws.onmessage = (event) => {
console.log('Received message:', event.data);
setData((prevData) => [...prevData, event.data]);
};
ws.onclose = () => {
console.log('WebSocket connection closed');
setTimeout(connectWebSocket, 1000); // Reconnect after 1 second
};
};
connectWebSocket();
return () => {
if (ws) ws.close();
};
}, []);
With this implementation, if the WebSocket connection closes unexpectedly, it will attempt to reconnect after one second.
Conclusion
In this article, we explored how to integrate WebSockets into a Next.js application to enable real-time data synchronization between your database and user interface. By setting up a WebSocket server in your Next.js API routes and creating a client-side component that connects to this server, you can build highly interactive applications that offer immediate data updates.This approach is particularly useful for collaborative tools, chat applications, real-time dashboards, and any scenario where immediate feedback is essential for user experience.As you continue developing your application, remember to implement error handling and reconnection logic to ensure reliability. With Next.js and WebSockets at your disposal, you can create engaging real-time experiences that keep users coming back for more!

October 17, 2024
Integrating Rank Math SEO with Next.js: A Comprehensive Guide
headless cms
In the world of web development, Rank Math SEO with Next.js optimizing your application for search engines is crucial for visibility and user engagement. If you want to harness the benefits of Rank Math SEO for building an SEO-friendly website while enjoying the advantages of Next.js—such as server-side generation, caching, and asset optimization—this guide is for you. Here, we will explore how to seamlessly integrate Rank Math SEO with a Next.js application, making your site both performant and optimized for search engines.
Understanding the Headless CMS Approach
Before diving into the integration process, it’s essential to understand the concept of a headless CMS. In this setup, WordPress serves as the backend for content management while Next.js handles the frontend presentation. This separation allows developers to utilize WordPress’s robust content management features alongside Next.js’s performance benefits.
Why Choose Rank Math SEO?
Rank Math is a powerful SEO plugin for WordPress that simplifies the optimization process. It provides features like:
On-page SEO analysis: Get insights on how to improve your content for better rankings.
Rich snippets support: Enhance search results with rich snippets and schema markup.
Social media integration: Optimize your content for sharing on social platforms.
Automated SEO audits: Regularly check your site for SEO issues.
By integrating Rank Math with Next.js, you can leverage these features while delivering a fast and responsive user experience.
Setting Up Your WordPress Backend
Step 1: Install WordPress and Rank Math
After activating Rank Math, follow the setup wizard to configure basic settings:
Connect your Rank Math account.
Set up site settings (e.g., site type, logo).
Configure SEO settings for posts and pages.
Step 3: Create an API Endpoint
function add_rank_math_seo_to_api() {
register_rest_field('post', 'rank_math_seo', array(
'get_callback' => 'get_rank_math_seo_data',
'schema' => null,
));
}
function get_rank_math_seo_data($object) {
$post_id = $object['id'];
return array(
'title' => get_post_meta($post_id, 'rank_math_title', true),
'description' => get_post_meta($post_id, 'rank_math_description', true),
'focuskw' => get_post_meta($post_id, 'rank_math_focus_keyword', true),
'robots' => array(
'index' => get_post_meta($post_id, 'rank_math_robots', true),
'follow' => get_post_meta($post_id, 'rank_math_robots', true),
),
'og_title' => get_post_meta($post_id, 'rank_math_facebook_title', true),
'og_description' => get_post_meta($post_id, 'rank_math_facebook_description', true),
'og_image' => get_post_meta($post_id, 'rank_math_facebook_image', true),
'twitter_title' => get_post_meta($post_id, 'rank_math_twitter_title', true),
'twitter_description' => get_post_meta($post_id, 'rank_math_twitter_description', true),
'twitter_image' => get_post_meta($post_id, 'rank_math_twitter_image', true),
);
}
add_action('rest_api_init', 'add_rank_math_seo_to_api');
This code snippet registers a new field in the REST API that retrieves all necessary SEO data for each post.
Setting Up Your Next.js Application
Step 1: Create a New Next.js Project
To start building your Next.js application:
npx create-next-app my-nextjs-app
cd my-nextjs-app
Step 2: Fetch Data from WordPress
You can fetch data from your WordPress API using either REST or GraphQL. For this example, we will use REST API with Axios.
Install Axios:
npm install axios
Fetch Data in Your Page Component:
Create a page component (e.g., pages/[slug].js) that fetches post data along with SEO information:
import axios from 'axios';
export async function getStaticProps({ params }) {
const res = await axios.get(`https://your-wordpress-site.com/wp-json/wp/v2/posts?slug=${params.slug}`);
const post = res.data[0];
return {
props: {
post,
seo: post.rank_math_seo,
},
};
}
export async function getStaticPaths() {
const res = await axios.get('https://your-wordpress-site.com/wp-json/wp/v2/posts');
const posts = res.data;
const paths = posts.map(post => ({
params: { slug: post.slug },
}));
return { paths, fallback: false };
}
const PostPage = ({ post, seo }) => {
return (
<div>
<h1>{seo.title || post.title.rendered}</h1>
<meta name="description" content={seo.description} />
<meta name="keywords" content={seo.focuskw} />
{/* Add Open Graph and Twitter meta tags */}
<article dangerouslySetInnerHTML={{ __html: post.content.rendered }} />
</div>
);
};
export default PostPage;
Step 3: Implementing Meta Tags for SEO
In the PostPage component above, we set meta tags based on the retrieved SEO data. This ensures that search engines have the right information when indexing your pages.
Additional Tips for Optimizing Your Next.js Application
Static Site Generation (SSG):
Use SSG to pre-render pages at build time. This improves performance and SEO since static pages load faster than dynamic ones.
Image Optimization:
Utilize Next.js’s built-in Image component to automatically optimize images for faster loading times.
Code Splitting:
Next.js automatically splits your code by page. This means users only load what they need when they navigate through your site.
Caching Strategies:
Implement caching strategies using tools like Vercel or Netlify to enhance performance further.
Monitor Performance:
Use tools like Google Lighthouse or WebPageTest to monitor your application’s performance and identify areas for improvement.
Useful Resources
To help you further in integrating Rank Math SEO with Next.js and enhancing your web development skills, here are some valuable resources:
Next.js Documentation
Rank Math Documentation
WordPress REST API Handbook
MDN Web Docs on Accessibility
Conclusion
Integrating Rank Math SEO with a Next.js application allows you to create a powerful combination of performance and search engine optimization. By following this guide and implementing the provided code snippets, you can effectively leverage WordPress as a headless CMS while ensuring that your application is optimized for search engines.With careful planning and execution, you can build a highly performant website that not only meets user expectations but also ranks well in search engine results. Start implementing these techniques today and watch your web application thrive!
Share
Rewrite

October 15, 2024
Leveraging Next.js and WordPress as a Headless CMS for Front-End Development
headless cms
In the ever-evolving landscape of web development, the combination of Next.js and WordPress as a headless CMS has gained significant traction. This powerful duo allows developers to create highly performant, scalable, and user-friendly applications while leveraging WordPress’s robust content management capabilities. In this article, we will explore how to effectively use Next.js with WordPress as a headless CMS, providing you with insights and practical steps to get started.
Understanding Headless CMS
A headless CMS separates the content management backend from the front-end presentation layer. This architecture allows developers to use any technology stack for the front end while utilizing a powerful CMS like WordPress to manage content. In this setup, WordPress serves as an API that delivers content to your front-end application built with Next.js.
Benefits of Using Next.js with WordPress
Performance: Next.js is optimized for performance with features like static site generation (SSG) and server-side rendering (SSR). This ensures faster load times and improved SEO.
Flexibility: By decoupling the front end from the backend, developers can choose their preferred technologies and frameworks for building user interfaces.
Scalability: Headless architectures allow for better scalability as you can manage content separately from the presentation layer.
Enhanced User Experience: Next.js enables the creation of dynamic, interactive user experiences that can be tailored to meet user needs.
Setting Up Your Environment
To get started with Next.js and WordPress as a headless CMS, follow these steps:
Step 1: Install WordPress
Choose a Hosting Provider: Select a hosting provider that supports WordPress installations. Many providers offer one-click installations.
Install WordPress: Follow the instructions provided by your hosting service to set up your WordPress site.
Install Necessary Plugins: To expose your WordPress content via an API, install plugins such as:
WPGraphQL: This plugin provides a GraphQL API for your WordPress site.
WPGraphQL for Advanced Custom Fields (ACF): If you’re using ACF for custom fields, this plugin will ensure they are accessible through the GraphQL API.
Step 2: Set Up Your Next.js Application
Create a New Next.js Project:
bashnpx create-next-app my-nextjs-appcd my-nextjs-app
Install Axios or Apollo Client: Depending on whether you choose REST or GraphQL for data fetching, install the necessary libraries.
For REST API:
npm install axios
For GraphQL:
npm install @apollo/client graphql
Step 3: Fetch Data from WordPress
Using REST API
If you opted for the REST API provided by WordPress, you can fetch data using Axios:
import axios from 'axios';export async function getStaticProps() { const res = await axios.get('https://your-wordpress-site.com/wp-json/wp/v2/posts'); const posts = res.data; return { props: { posts, }, };}const HomePage = ({ posts }) => { return ( <div> {posts.map(post => ( <h2 key={post.id}>{post.title.rendered}</h2> ))} </div> );};export default HomePage;
Using GraphQL
If you chose to use GraphQL, set up Apollo Client:
Create an Apollo Client instance:
javascript// lib/apolloClient.jsimport { ApolloClient, InMemoryCache } from '@apollo/client';const client = new ApolloClient({ uri: 'https://your-wordpress-site.com/graphql', cache: new InMemoryCache(),});export default client;
Fetch data in your component:
javascriptimport { gql } from '@apollo/client';import client from '../lib/apolloClient';const GET_POSTS = gql` query GetPosts { posts { nodes { id title } } }`;export async function getStaticProps() { const { data } = await client.query({ query: GET_POSTS, }); return { props: { posts: data.posts.nodes, }, };}const HomePage = ({ posts }) => { return ( <div> {posts.map(post => ( <h2 key={post.id}>{post.title}</h2> ))} </div> );};export default HomePage;
Building Components with Next.js
With data fetching in place, you can now build reusable components in your Next.js application. Utilize React’s component-based architecture to create modular components that can be easily maintained and reused throughout your application.
Example Component Structure
components/Header.js
components/Footer.js
components/PostCard.js
Each component should focus on a specific part of your UI, promoting reusability and separation of concerns.
Styling Your Application
Next.js supports various styling options out of the box:
CSS Modules: Scoped styles that prevent clashes.
Styled Components: For CSS-in-JS styling.
Tailwind CSS: A utility-first CSS framework that can be easily integrated into your Next.js project.
Example of Using Tailwind CSS
Install Tailwind CSS:
bashnpm install tailwindcss postcss autoprefixernpx tailwindcss init -p
Configure Tailwind in tailwind.config.js:
javascriptmodule.exports = { purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'], darkMode: false, theme: { extend: {}, }, variants: { extend: {}, }, plugins: [],};
Add Tailwind to your CSS file (styles/globals.css):
css@tailwind base;
@tailwind components;
@tailwind utilities;
Deploying Your Application
Once your application is ready, it’s time to deploy it. Vercel is an excellent choice for deploying Next.js applications due to its seamless integration and performance optimizations.
Sign Up for Vercel.
Connect Your GitHub Repository.
Deploy Your Application with just a few clicks!
Conclusion
Using Next.js with WordPress as a headless CMS offers developers an opportunity to build high-performance web applications while leveraging the powerful content management capabilities of WordPress. By following the steps outlined in this guide—setting up your environment, fetching data effectively, building reusable components, styling your application, and deploying—you can create robust applications that deliver exceptional user experiences.As web development continues to evolve, embracing modern frameworks like Next.js alongside established platforms like WordPress will empower developers to create innovative solutions that meet user needs efficiently and effectively. Start building today and explore the endless possibilities this powerful combination offers!

October 15, 2024
Building Accessible Web Applications with ARIA
Accessibility
ARIA
HTML
In today’s digital landscape, creating accessible web applications is not just a best practice; it’s a necessity. The Web Content Accessibility Guidelines (WCAG) provide a framework for making web content more accessible to people with disabilities. One powerful tool in this effort is ARIA (Accessible Rich Internet Applications). This article will explore how to leverage ARIA to create more inclusive web experiences for users with disabilities.
What is ARIA in Accessible Web Applications?
ARIA stands for Accessible Rich Internet Applications. It is a set of attributes that can be added to HTML elements to enhance accessibility, particularly for dynamic content and advanced user interface controls that are not natively accessible. ARIA helps bridge the gap between modern web applications and assistive technologies, such as screen readers.
Why Use ARIA?
While HTML provides a solid foundation for accessibility, it may not cover all scenarios, especially when dealing with complex user interfaces. Here are some reasons why ARIA is essential:
Enhanced Semantics: ARIA adds meaning to elements that may not have inherent semantic value in HTML.
Dynamic Content: For single-page applications (SPAs) or dynamic content updates, ARIA can help communicate changes to assistive technologies.
Improved User Experience: By providing additional context and information, ARIA can help users navigate and interact with web applications more effectively.
Key ARIA Roles and Attributes
To effectively use ARIA, it’s essential to understand its roles and attributes. Here are some key concepts:
Roles
Roles define what an element is or what it does. Some common roles include:
role="button": Indicates that an element behaves like a button.
role="navigation": Marks a navigation section of the page.
role="dialog": Identifies a dialog box or modal window.
Properties
Properties provide additional information about an element’s state or behavior. Some important properties include:
aria-label: Provides an accessible name for an element.
aria-labelledby: References another element that serves as the label.
aria-hidden: Indicates whether an element is visible or hidden from assistive technologies.
States
States indicate the current condition of an element. Some common states include:
aria-checked: Indicates whether a checkbox or option is selected.
aria-expanded: Shows whether a collapsible element is expanded or collapsed.
aria-live: Communicates updates in real-time for dynamic content.
Implementing ARIA in Your Web Application
Integrating ARIA into your web application involves careful planning and implementation. Here’s how to get started:
1. Analyze Your Application
Begin by evaluating your application’s current accessibility status. Identify areas where users may encounter barriers, such as complex navigation or dynamic content updates.
2. Use Native HTML Elements First
Before adding ARIA attributes, ensure you are using native HTML elements wherever possible. Elements like <button>, <input>, and <nav> come with built-in accessibility features. Use ARIA only when necessary to enhance these elements.
3. Add ARIA Roles and Attributes
Once you’ve identified areas needing enhancement, add appropriate ARIA roles and attributes. For example:
xml<div role="button" aria-label="Close" tabindex="0" onclick="closeModal()">
X
</div>
In this example, the role="button" informs assistive technologies that this div acts as a button, while aria-label provides a clear description of its function.
4. Test with Assistive Technologies
After implementing ARIA attributes, test your application using screen readers and other assistive technologies. This will help you ensure that your enhancements are effective and improve the user experience.
5. Keep Up with Best Practices
Accessibility standards are continually evolving. Stay informed about best practices for using ARIA by following resources such as the W3C WAI and WebAIM.
Common Pitfalls to Avoid
While ARIA can significantly enhance accessibility, improper use can lead to confusion rather than clarity. Here are some common pitfalls to avoid:
1. Overusing ARIA
Using too many ARIA attributes can clutter your code and confuse users. Stick to using them only when necessary.
2. Replacing Native Elements
Do not use ARIA roles to replace native HTML elements when they are available. For example, use <button> instead of role="button" on a div.
3. Forgetting Keyboard Accessibility
Ensure that all interactive elements are keyboard accessible. Use tabindex appropriately and handle keyboard events in addition to mouse events.
Conclusion
Building accessible web applications requires thoughtful consideration and implementation of various techniques, including the use of ARIA attributes. By leveraging ARIA effectively, you can create more inclusive web experiences that cater to users with disabilities. Remember that accessibility is an ongoing process; regularly evaluate your application and stay updated on best practices to ensure a seamless experience for all users. By prioritizing accessibility in your development process, you not only comply with legal standards but also foster an inclusive digital environment where everyone can participate fully.Explore the power of ARIA today and transform your web applications into accessible experiences for all! This article provides an overview of how to implement ARIA effectively while emphasizing its importance in creating accessible web applications. If you have any specific requirements or need further adjustments, feel free to ask!

October 15, 2024
Optimizing React Performance: A Deep Dive
JavaScript
React has become one of the most popular libraries for building user interfaces, especially for single-page applications. However, as applications grow in complexity, performance can become a concern. In this article, we will explore advanced techniques to boost your React application’s performance, including code splitting, memoization, and efficient state management. By implementing these strategies, you can ensure that your application remains responsive and provides a smooth user experience.
Understanding React Performance
Before diving into optimization techniques, it’s essential to understand what affects React’s performance. Several factors can lead to slow rendering and poor user experience:
Large Component Trees: As your application grows, the number of components can increase significantly. This can lead to longer render times.
Unnecessary Re-renders: Components may re-render more often than necessary due to changes in state or props.
Heavy Computation: Performing heavy calculations during rendering can block the main thread and lead to a sluggish interface.
By addressing these issues with optimization techniques, you can create a more efficient React application.
1. Code Splitting
Code splitting is a technique that allows you to split your application into smaller bundles that can be loaded on demand. This means that users only download the code they need for the current view, reducing the initial load time.
How to Implement Code Splitting
React provides several ways to implement code splitting:
Dynamic Imports: You can use React.lazy() and Suspense to load components only when they are needed.
import React, { Suspense, lazy } from 'react';const LazyComponent = lazy(() => import('./LazyComponent'));function App() { return ( <Suspense fallback={<div>Loading...</div>}> <LazyComponent /> </Suspense> );}
React Router: If you’re using React Router for navigation, you can implement code splitting by loading routes dynamically.
javascriptconst HomePage = lazy(() => import('./HomePage'));const AboutPage = lazy(() => import('./AboutPage'));<Router> <Switch> <Route path="/" exact component={HomePage} /> <Route path="/about" component={AboutPage} /> </Switch></Router>
Benefits of Code Splitting
Reduced Initial Load Time: Users only download the code necessary for the initial render.
Improved Performance: By loading components on demand, you reduce the amount of JavaScript that needs to be parsed and executed upfront.
2. Memoization
Memoization is an optimization technique that stores the results of expensive function calls and returns the cached result when the same inputs occur again. In React, this can be particularly useful for preventing unnecessary re-renders.
Using React.memo
You can use React.memo to wrap functional components. This will prevent re-renders if the props have not changed.
javascriptconst MyComponent = React.memo(({ data }) => { // Component logic});
Using useMemo and useCallback
You can also use hooks like useMemo and useCallback to memoize values and functions within your components.
useMemo: Use this hook to memoize expensive calculations.
javascriptconst computedValue = useMemo(() => {
return expensiveCalculation(data);
}, [data]);
useCallback: Use this hook to memoize functions so that they don’t get recreated on every render.
javascriptconst handleClick = useCallback(() => {
// Handle click event
}, [dependencies]);
Benefits of Memoization
Reduced Re-renders: By preventing unnecessary re-renders, you improve performance and responsiveness.
Optimized Rendering: Memoization helps keep your component tree more efficient by reducing the amount of work done during rendering.
3. Efficient State Management
State management plays a crucial role in React performance. Inefficient state updates can lead to excessive re-renders and sluggish applications. Here are some strategies for managing state efficiently:
Local vs. Global State
Determine whether your state should be local (within a component) or global (shared across components). Use local state for UI-related states that do not need to be shared. For global state management, consider using libraries like Redux or Context API wisely.
Batching State Updates
React automatically batches state updates in event handlers. However, if you’re updating state asynchronously (e.g., in promises), ensure that you batch updates manually using functional updates:
javascriptsetState(prevState => ({ ...prevState, newValue: updatedValue,}));
Avoiding Unnecessary State
Keep your component’s state minimal. Avoid storing derived data in the state when it can be calculated directly from props or other state values. This reduces complexity and improves performance.
4. Optimizing Rendering with Pure Components
Using pure components is another way to enhance performance in React applications. Pure components implement a shallow comparison of props and state, preventing unnecessary re-renders if there are no changes.
How to Create Pure Components
You can create pure components using either class-based components or functional components with React.memo.
Class-based Pure Components:
javascriptclass MyPureComponent extends React.PureComponent { render() { // Render logic }}
Functional Pure Components:
javascriptconst MyFunctionalComponent = React.memo(({ prop1, prop2 }) => { // Render logic});
Benefits of Using Pure Components
Improved Performance: By avoiding unnecessary renders, pure components help keep your application responsive.
Simplified Component Logic: Pure components simplify your rendering logic by ensuring that they only re-render when necessary.
Conclusion
Optimizing performance in React applications is essential for providing a smooth user experience. By implementing techniques such as code splitting, memoization, efficient state management, and using pure components, you can significantly enhance your application’s responsiveness and efficiency.As you continue to develop your React applications, keep these strategies in mind to ensure optimal performance. Remember that each application is unique; therefore, always analyze your specific needs and adjust your optimizations accordingly.By prioritizing performance optimization from the beginning, you’ll create a better experience for users while ensuring your application scales effectively as it grows in complexity. Happy coding!